31.08.2023 | Lesedauer: 5 Minuten
Inhalt
Toggle
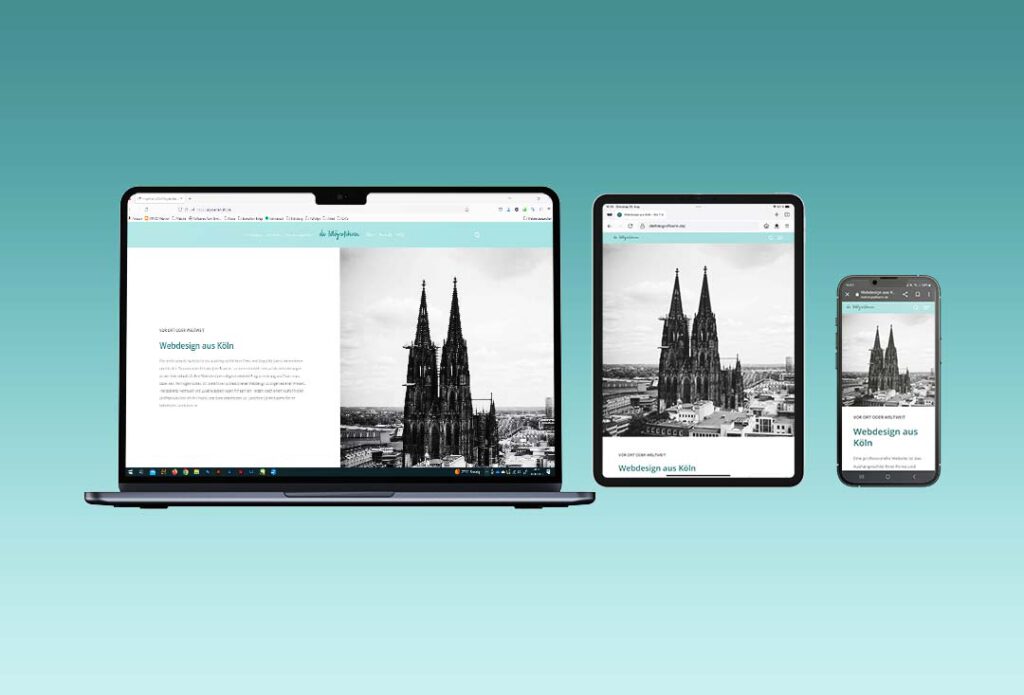
In der heutigen digitalen Ära, in der eine Vielzahl von Geräten und Bildschirmgrößen existieren, ist es von entscheidender Bedeutung, Websites zu entwickeln, die sich nahtlos an verschiedene Anzeigegeräte anpassen können. Hier kommt responsive Webdesign ins Spiel: Responsive Webdesign ist eine Designmethode, die darauf abzielt, Websites so zu gestalten und zu entwickeln, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal angezeigt werden. Diese Technik hat sich als entscheidend erwiesen, um eine konsistente Benutzererfahrung sicherzustellen und zu gewährleisten, dass Websites auf Desktops, Laptops, Tablets und Smartphones gleichermaßen effektiv funktionieren und gut aussehen.
In den frühen Tagen des Internets war die Gestaltung von Websites eine vergleichsweise einfache Angelegenheit. Die meisten Benutzer verwendeten Desktop-Computer mit ähnlichen Bildschirmgrößen und Auflösungen. Daher war es ausreichend, Websites für diese begrenzte Bandbreite von Anzeigegeräten zu optimieren. Mit dem Aufkommen mobiler Geräte wie Smartphones und Tablets änderte sich das aber ziemlich schnell. Unterschiedliche Geräte hatten unterschiedliche Bildschirmgrößen, Auflösungen und Bildschirmausrichtungen. Dies führte oft zu frustrierender Benutzererfahrung, da Websites auf kleineren Bildschirmen oft unleserlich oder unbenutzbar waren. Texte waren zu klein zum Lesen, oder zu groß um auf den Bildschirm zu passen. Menüpunkte waren so nah aneinander, dass man sie nicht anklicken konnte oder mit einem „Hovereffekt“ programmiert (Hover = mit der Maus über einem Link, Bild o.Ä. schweben, ohne diesen anzuklicken), der mit dem Finger auf dem Smartphone nicht ausgelöst werden konnte.
Um diese Probleme anzugehen, wurde das responsive Webdesign erfunden. Statt separate Websites oder Apps für jedes einzelne Gerät zu erstellen, ermöglicht das responsive Design die Schaffung einer einzigen Website, die sich dynamisch an die Bildschirmgröße des verwendeten Geräts anpasst. Dies bedeutet, dass unabhängig davon, ob ein Benutzer die Website auf einem großen Desktop-Monitor oder einem winzigen Smartphone-Bildschirm betrachtet, die Website immer noch optisch ansprechend und funktional bleibt.
Das responsive Webdesign basiert auf einer Reihe von Grundprinzipien und Techniken, die in Kombination dazu beitragen, eine optimale Anzeige auf verschiedenen Geräten sicherzustellen.
Die Implementierung eines responsiven Designs bringt eine Reihe von Vorteilen mit sich:
Obwohl das responsive Webdesign viele Vorteile bietet, gibt es auch Herausforderungen, die bewältigt werden müssen:
Mobile-First-Ansatz: Wenn man davon ausgehen kann, dass die eigene Website zum größten Teil auf mobilen Geräten besucht wird, könnte „mobil first“ ein sinniger Ansatz sein. Dabei Wird die mobile Seite auf dem kleinsten Gerät zuerst gestaltet und man arbeitet sich von dort zu größeren Bildschirmen hoch. Das ist eine ziemlich individuelle Entscheidungen und macht nicht bei jedem Unternehmen Sinn.
Responsive Webdesign ist keine Option mehr, sondern eine Notwendigkeit in einer Welt, in der Benutzer eine Vielzahl von Geräten verwenden, um auf Online-Inhalte zuzugreifen. Durch die Anpassung von Layouts, Bildern, Texten und Funktionen an verschiedene Bildschirmgrößen ermöglicht das responsive Design eine konsistente und ansprechende Benutzererfahrung auf Desktops, Laptops, Tablets und Smartphones. Dies führt zu zufriedeneren Benutzern, besseren SEO-Ergebnissen und einer effizienteren Entwicklung und Wartung von Websites. Während die Technologie voranschreitet, wird das Konzept des responsiven Webdesigns weiterhin von zentraler Bedeutung sein, um den ständig wachsenden Anforderungen der digitalen Welt gerecht zu werden.
Du möchstest nicht mehr länger warten und jetzt auch endlich eine responsive Website haben? Ich helfe dir gerne weiter!
Sende mir Deine unverbindliche Anfrage. Ich melde mich schnellstmöglich bei Dir.
Um dir ein optimales Erlebnis zu bieten, verwenden wir Technologien wie Cookies, um Geräteinformationen zu speichern und/oder darauf zuzugreifen. Wenn du diesen Technologien zustimmst, können wir Daten wie das Surfverhalten oder eindeutige IDs auf dieser Website verarbeiten. Wenn du deine Zustimmung nicht erteilst oder zurückziehst, können bestimmte Merkmale und Funktionen beeinträchtigt werden. Du kannst deine Einstellungen jederzeit verändern. Cookierichtlinien einsehen